
I started getting interest in building mobile apps about two years ago. As a long time web developer, the idea of building mobile apps using HTML5 and JavaScript immediately appealed to me. At that time, the most popular framework for building hybrid apps was jQuery Mobile. Since then, I have built a number of hybrid apps using jQuery Mobile and PhoneGap.
 Recently I was introduced to another brand new framework for building hybrid apps, the Ionic framework, which “offers a library of mobile-optimized HTML, CSS and JS components for building highly interactive apps” and is “built with Sass and optimized for AngularJS”.
Recently I was introduced to another brand new framework for building hybrid apps, the Ionic framework, which “offers a library of mobile-optimized HTML, CSS and JS components for building highly interactive apps” and is “built with Sass and optimized for AngularJS”.
After installing the framework on my local machine (which also requires installing Node.js and Cordova) and testing out the starter app provided by Ionic, I started getting interested in this new framework, mainly for two reasons: first, the UI components are attractive. They are flat and clean, which in my opinion looks better than those from jQuery Mobile (which look a little bit dated). Secondly, I can use AngularJS to build my app. AngularJS has become more and more popular these days. Although it takes some time and efforts to get started with this relatively new JavaScript MVW framework, once you’ve gotten familiar with it, building front-end applications become more fun, more easy and more enjoyable. Now, with Ionic, you can even start building mobile apps with Angular. Sounds great!
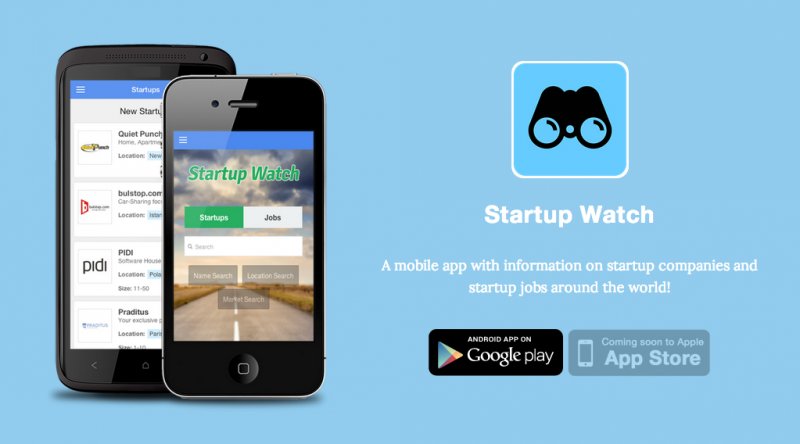
So I decided to build a real app using Ionic. The idea was to use the API offered by AngelList (a website for startup company, startup funding and jobs) to build a mobile app for people to get information about startup companies and startup jobs. I decided to call this app Startup Watch.
It took me about two weeks from writing the first line of code to finishing the first release and getting the app listed on the Google Play Store (I will submit the iOS version to the Apple App Store once my developer account has been setup). All development was done part-time (evenings and weekends only).
For anybody interested, you can visit the Startup Watch app site and install the app from theGoogle Play Store. Currently this app is also featured on Ionic’s showcase page. In addition, I’ve created a public repository on Github, where you can clone or fork the source code for this app.
While this app is fully functioning, there’s still room for improvements and I will continue developing it if I have enough time. It was a very productive experience. The Ionic framework is pretty easy to set up and use (although if you don’t know AngularJS the difficult part would be learning Angular). Since Ionic is still in Beta, I believe new features will become available in the future. There’re still some small issues with Ionic. For example, when you have many list items on the screen, the scrolling doesn’t seem to be as smooth as native apps. There was a newly added Ionic directive called “collective-repeat” to solve this problem, but I found it difficult to get collective-repeat working well along with infinite scrolling.
Overall, I think Ionic is a very promising framework for hybrid mobile apps. The fact that it’s optimized for AngularJS give it a unique advantage for JavaScript developers. I can see myself developing more apps using Ionic and I’m sure it will become more mature and more popular.